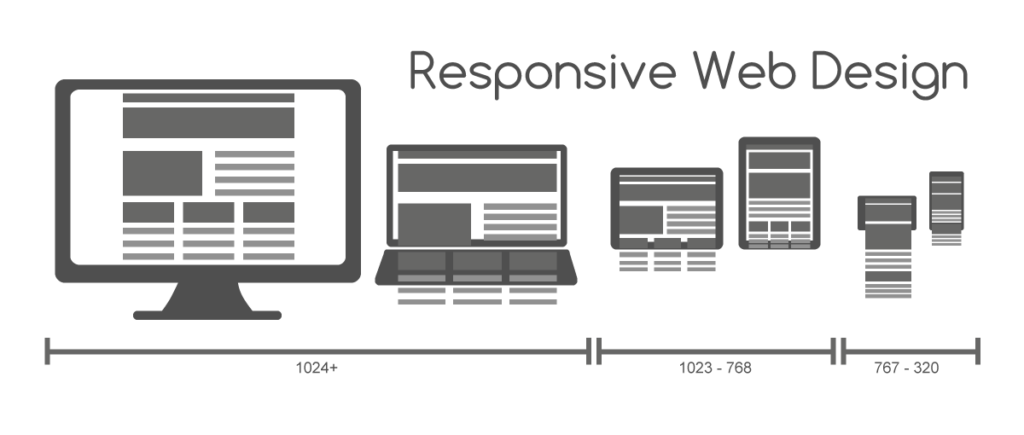
Z tohto dôvodu rastie u webstránok nutnosť responzivity. V krátkosti, responzívny dizajn znamená, že webstránka je s celou svojou štruktúrou a obsahom prispôsobená všetkým zariadeniam, cez ktoré sa na ňu používateľ môže dostať. Je teda jedno, či používateľ používa počítač alebo smartfón, vždy dostane 100% obsahu.
Prečo by ste mali mať responzívny dizajn, hoci máte napr. iba prezentačnú stránku? Pozrime sa na to v nasledujúcich bodoch.

foto: wikimedia.org
Používanie mobilných zariadení narastá
Podľa štatistík:
- 60% celkového vyhľadávania na internete prebieha na mobilných zariadeniach,
- na Google prebieha 40% lokálneho vyhľadávania na mobilných zariadeniach,
- 70% vyhľadávania cez mobil vedie k vykonaniu konverzie (napr. k nákupu) do menej ako hodiny,
- 68% ľudí používa mobilné zariadenia na vyhľadanie adresy predajne,
- 52% ľudí používa mobilné zariadenia na sledovanie ceny želaného tovaru,
- 60% ľudí používa svoje mobilné zariadenie ako svoj primárne zariadenia na surfovanie po internete.

foto: startupstockphotos.com
Responzívny web odporúča samotný Google
Ak niečo potrebujeme nájsť, obrátime sa na Google. Preto, ak vám najznámejší vyhľadávač niečo odporučí, mali by ste sa pre dobrú pozíciu svojej stránky vo vyhľadávaní tejto rady držať.
V čom je responzívny dizajn lepší pre Google? Pokiaľ máte responzívny web, Google bot ho dokáže ľahšie prehľadať, následne indexovať a zorganizovať celkový content. S responzívnym dizajnom majú všetky stránky iba jedno URL a rovnaké HTML na všetkých zariadeniach. Pokiaľ má však stránka desktop aj mobilnú stránku, URL budú rôzne, čo platí aj pre HTML. Jednoducho – uľahčíte tým Google prácu.

foto: pixabay.com
Zvyšuje mieru konverzie
Logický dôvod – pokiaľ vaša stránka nie je responzívna, používatelia nemôžu uskutočniť konverziu, či už ide o nákup, registráciu, alebo prihlásenie na odber newslettera. A koľko ľudí nakupuje v súčasnosti na mobilných zariadeniach? Viac ako 69% používateľov tabletu nakúpilo za posledných 30 dní aspoň raz.
Lepší user experience
Toto už bolo trochu načrtnuté vyššie. Pokiaľ sa používateľ pri responzívnom dizajne nemusí zdržovať približovaním zmenšeného textu alebo obrázkov na obrazovke a má automaticky prispôsobený content, cíti sa lepšie
Podľa samotného Google, 40% používateľov opustí web potom, čo sa mu nenačíta za 3 sekundy a z tých, čo i vykonali konverziu je 79% odradených od ďalšieho nákupu.

foto: startupstockphotos.com
Ľahšie manažovanie webstránky
Pokiaľ máte v rámci SEO 2 separátne webstránky, musíte vykonávať SEO na oboch jednotlivo. Nie je predsa len lepšie manažovať jednu webstránku s jedným SEO? Uľahčite trochu svoj život sebe aj svojim SEO špecialistom.
Responzívny web sa v súčasnosti berie ako „must have“. Pokiaľ je váš predmet podnikania predovšetkým online, berte ako alfu a omegu. Váš prvý dojem je len jeden, tak si to zbytočne nepokazte. My Vám s tým pomôžeme!